执行 JS 脚本
组件介绍
指定网页执行 JavaScript 代码并返回结果
截图
属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 脚本类型 | 下拉选项 | 源码 | 调用 JS 脚本的类型: ● 源码 ● 文件 |
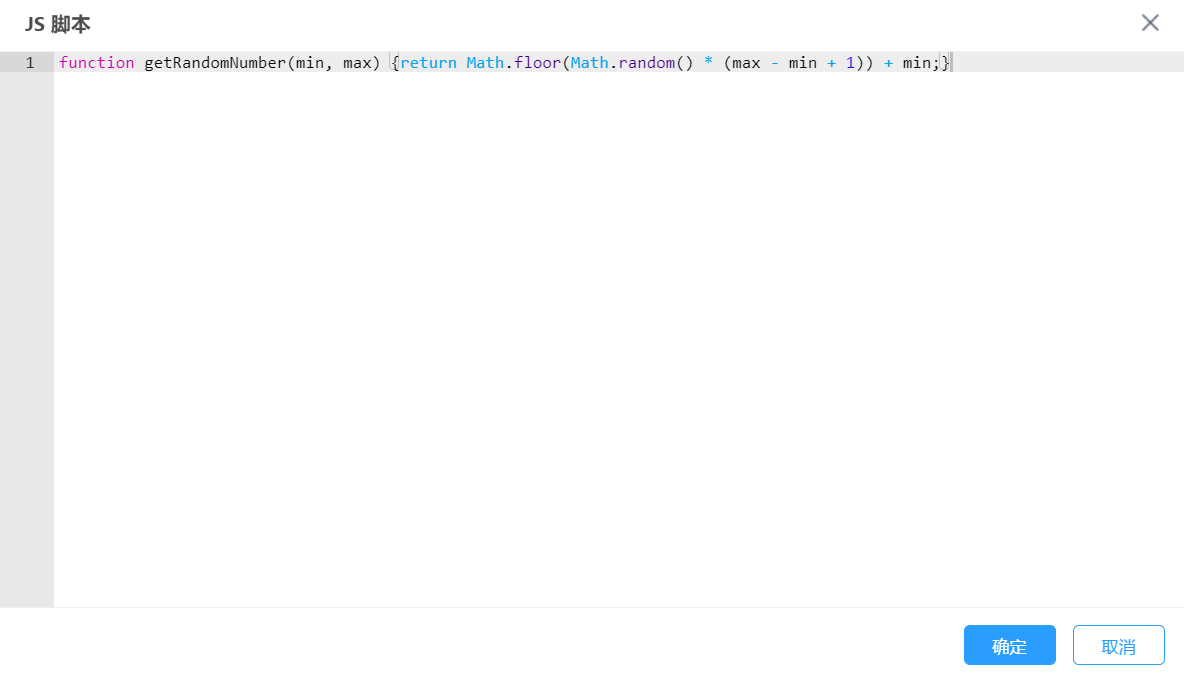
| JS 脚本 | 代码 | 空 | 「脚本类型」选择「源码」时生效 要执行的 JS 代码内容 点击右侧编辑按钮进入编辑界面 支持代码高亮和自动补全 |
| JS 文件 | 字符串 | 空 | 「脚本类型」选择「文件」时生效 选择本地要执行的 JS 文件 点击右侧文件夹图标可以选择 JS 文件 也可以点击 fx 选择文件路径变量 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 输入参数 | 字符串 | 空 | 传入的参数,英文逗号分割的变量或者常量 例如 1,10,a 其中 1 和 10 是常量,a 是变量 会将此属性内容按照顺序依次传入到 JS 代码调用的变量中 |
| 执行方式 | 下拉选项 | 空 | ● 同步:任务必须按照一定的顺序执行 当一个任务发出请求并等待响应时,如果未收到响应,该任务就会被阻塞,并一直等待直到收到响应为止。 ● 异步:任务相互独立地执行,其中一个任务不需要等待另一个任务的完成才能开始执行自己的操作。 |
| 浏览器对象 | 对象 | 空 | 「打开网址」、「激活流程器窗口」容器组件的返回值 需要操作的浏览器对象,为空默认使用当前激活的浏览器窗口 |
返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| 执行结果 | 字符串 | 执行 JavaScript 代码或文件的结果 |
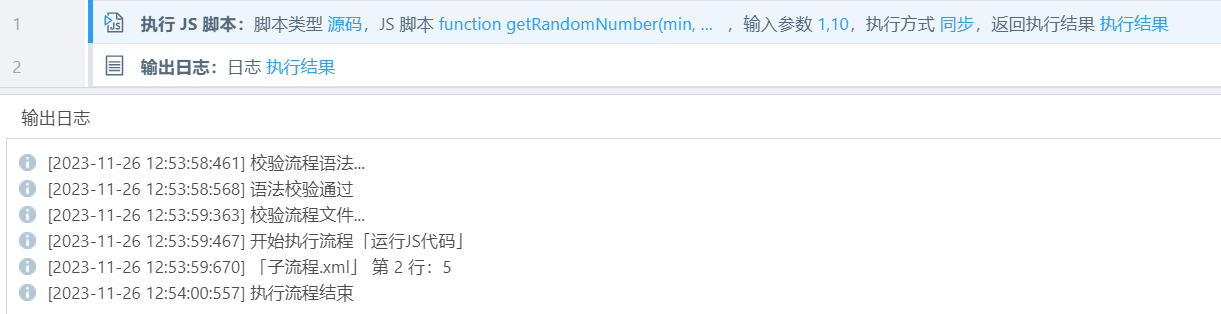
组件示例


- 执行 JS 脚本:脚本类型源码,JS 脚本
function getRandomNumber(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;},输入参数1,10,返回值执行结果执行结果 - 运行结果:生成一个在 1 到 10 之间的随机整数,日志面板输出 5
名词解析
- JavaScript:简称 JS,是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发 Web 页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中。其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
注意事项
具体内容详见「打开网址」组件。