滑块拼图验证
组件介绍
对接打码平台,实现自动滑块完成滑动验证。
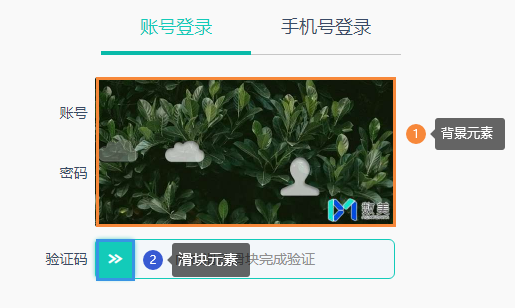
截图
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 缺口数量 | 下拉选项 | 1 个 | 背景元素中的缺口数量 ● 1 个——对应图鉴平台的单缺口识别 背景元素显示 1 个缺口 验证码样式及注意事项详见下方 ● 2个——对应云码平台 的滑块_sm 识别 背景元素显示 2 个缺口 验证码样式及注意事项详见下方 |
| 背景元素 | 元素 | 空 | 验证码的背景元素 可以点击右侧编辑按钮选择元素 也可以选择元素变量,具体操作详见名词解析 |
| 滑块元素 | 元素 | 空 | 验证码的滑块按钮元素 可以点击右侧编辑按钮选择元素 也可以选择元素变量,具体操作详见名词解析 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 背景元素及滑块元素单独计算超时时间 |
返回值
无
组件示例
- 注意如果未在管理平台绑定打码平台账号,请绑定账号后再运行流程,具体操作详见注意事项
- 元素赋值:变量名 background,点击「选择元素」选择背景元素,具体操作详见名词解析
- 元素赋值:变量名 slider,点击「选择元素」选择滑块元素,具体操作详见名词解析
- 蜂蜂滑块验证:缺口数量 1 个,背景元素 background,滑块元素 slider,选填项默认
- 运行结果:滑块滑动到了指定位置
名词解析
选择元素:请点击「选择元素」后鼠标移动到背景/滑块元素,探索框高亮选中后按下 CTRL + 鼠标左键,点击「保存」。
缺口数量选择 1 个:调用图鉴平台,验证码样式、背景元素和滑块元素选择区域如下
- 缺口数量选择 2 个:调用云码平台,验证码样式、背景元素和滑块元素选择区域如下
注意事项
- 点击图鉴平台查看图鉴平台绑定方法,此平台需要充值后才能使用。
- 点击云码平台查看云码平台绑定方法;可测试页面:数美。
- 在管理平台绑定蜂蜂帮玩平台信息后会自动获取对应平台的配置信息,无需在编辑器进行配置。
- 注意需要在编辑器登录已绑定管理平台的账号才能正常使用。
- 选择元素后推荐在元素编辑器界面(点击元素右侧的探测图标进入此页面)点击「查找验证」按钮,看查找到元素和选择元素的位置是否一致及是否能找到,防止滑动错误,如果无法查找到元素请点击「重新选择」按钮选择对应元素。
- 不同页面的背景元素及滑块元素可能不通用,切换到新验证码页面可以在元素编辑器界面(点击元素右侧的探测图标)点击「查找验证」按钮,如果无法查找到元素请点击「重新选择」按钮选择对应元素。
- 多次重复使用的元素推荐使用「元素赋值」组件,只需要选择元素变量即可调用此元素,无需每个元素组件都选择元素。