滚动元素
组件介绍
页面滚动到指定元素对应的位置
截图
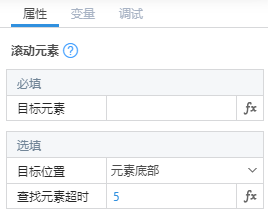
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 抓取到的元素信息 点击右侧 fx 可以选择其他元素组件如「元素赋值」组件返回的变量, 也可以点击「选择元素」选择元素, 具体操作参考「选择元素」 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标位置 | 下拉选项 | 元素底部 | 需要滚动到元素的位置: ● 元素底部 ● 元素顶部 |
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
无
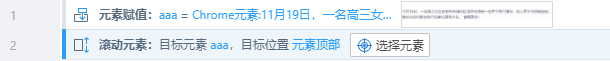
组件示例
运行结果:页面滑动到选择文字的底部
名词解析
- 具体内容详见「提取元素文本」组件。
注意事项
- 此组件一般配合网页使用,需要在网页选择元素。
- 目标位置选择「元素底部」时,如果当前页面为一直滚动的页面并且元素在当前页面底部或者比较靠下的位置,当滚动条未滚动到过指定元素位置时不会滚动到指定元素的底部。