元素坐标
组件介绍
获取元素所在位置的坐标等信息
截图

属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 需要修改的元素 可以选择「元素赋值」组件返回值 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 坐标原点 | 下拉选项 | 屏幕左上角 | 获取元素位置的坐标原点: ● 屏幕左上角: 以屏幕左上角为原点,获取坐标和宽高 ● 窗口左上角: 以元素所在窗口左上角为原点,获取坐标和宽高 ● 父元素左上角: 以元素所在父元素左上角为原点,获取坐标和宽高 |
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 左上角横坐标 | 数字 | 元素所在位置左上角相对坐标原点的横坐标 |
| 左上角纵坐标 | 数字 | 元素所在位置左上角相对坐标原点的纵坐标 |
| 高度 | 数字 | 元素的高度 |
| 宽度 | 数字 | 元素的宽度 |
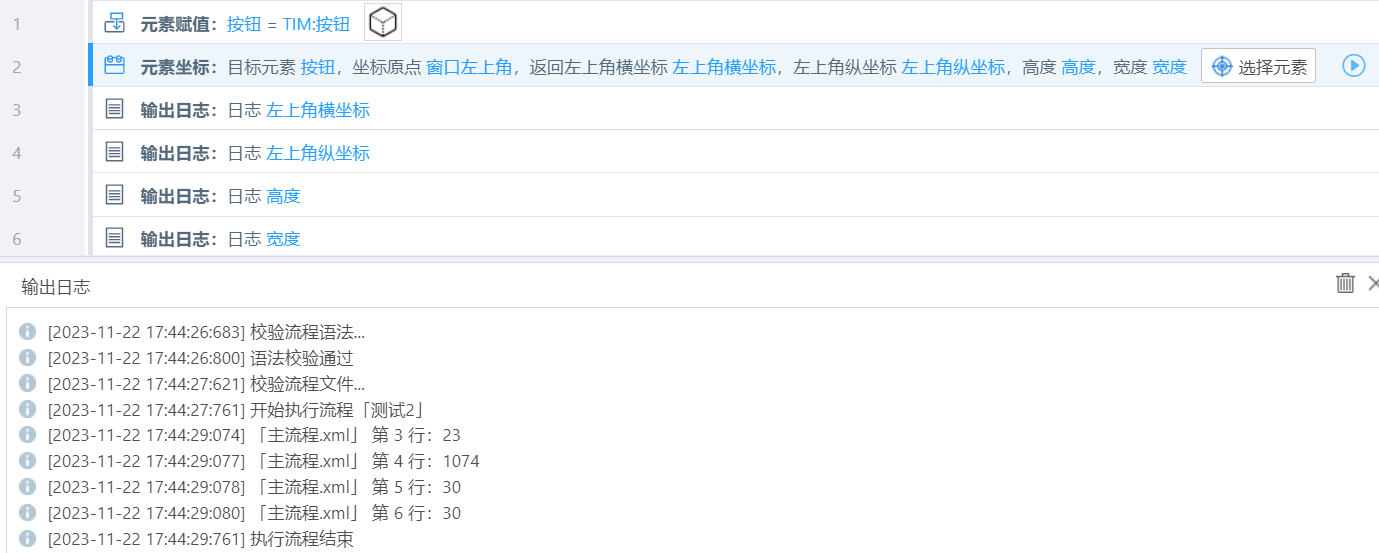
组件示例

- 运行结果:日志面板依次输出选择元素相对于元素所在窗口的横纵坐标及高宽
名词解析
具体内容详见「提取元素文本」组件。
注意事项
- 具体内容详见「提取元素文本」组件。
- 当「坐标原点」选择「屏幕左上角 」时,窗口位置的改变会导致返回值发生改变,推荐使用「窗口左上角」或者「父元素左上角」。