元素探测
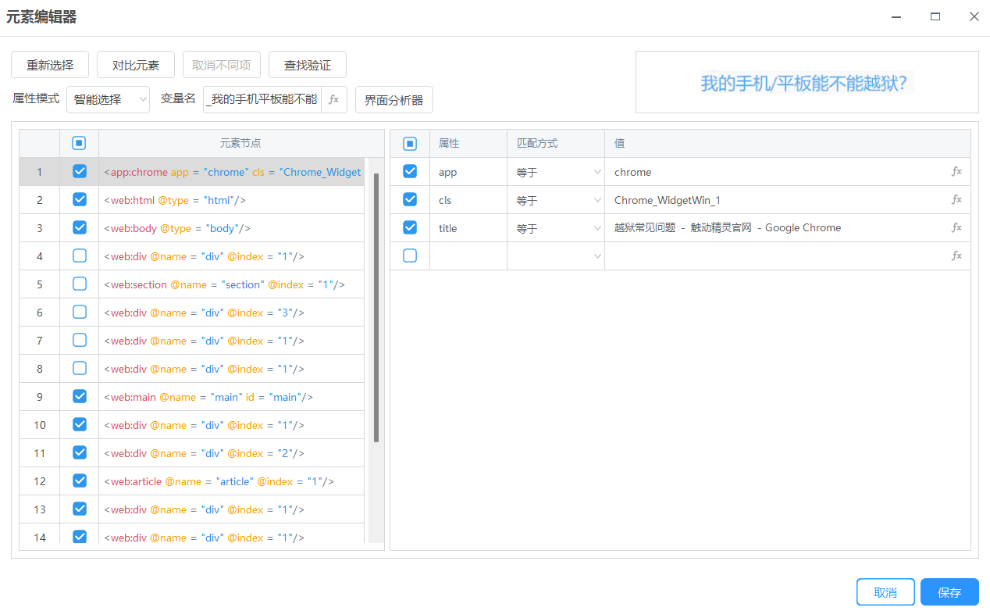
点击「选择元素」按钮选择元素后会弹出元素编辑器界面,选择完元素后点击右侧栏「目标元素」的编辑按钮也可以进入此界面。

重新选择
鼠标移动到要选择元素的位置,按下 CTRL+鼠标左键选择元素。
对比元素
元素信息发生变化时可以使用对比元素功能查看是哪个节点不同,从而解决元素信息发生的问题。 打开元素查找失败的页面,点击「对比元」素按钮,按下 CTRL+鼠标左键选择查找失败的元素。 红色节点表示两个元素节点不同的位置,点击已勾选的红色节点展开后查看两个元素不同的信息。 如果红色节点左右两侧值域对比值文字有相同部分,可以将匹配方式改为包含并将值改为两个相同部分文字,修改完成后点击「查找验证」显示查找结果,如果能查找到点击「保存」按钮即可,如果两侧元素完全不同则需要重新选择元素。
编辑元素
为了查找某些节点信息不固定的元素或者更加精准的获取元素,可以对元素属性进行编辑。 例如在大多数网页中,“下一页”按钮的位置是节点信息在首页和其他页面是会发生变化的,在抓取时建议对两个页面的元素属性进行对比,找到共同点,才能保证在不同页运行时都能找到该按钮。 在查找相似元素和批量抓取数据时,可以通过编辑属性对查找结果进行精确筛选。
匹配方式
有包含、不包含、通配符等几种匹配方式,常用匹配方式为包含。 通配符支持 *,用来代替 1 个或多个任意字符,注意文字不需要用双引号,支持完全匹配和模糊匹配,其中模糊匹配为通配符和正则表达式。
查找验证
点击「查找验证」会显示查找结果,能查找成功会高亮元素并显示查找成功。
取消不同项
在点击对比元素按钮进行选择元素后生效,可以将两个元素的不同节点取消勾选。
属性模式
属性查找方式,分为智能选择、Index 优先和 ID 优先三种方式,请根据自己需求进行选择。
变量名
元素变量名称,在第一次选择元素时会生成以元素_开头的元素变量名称,可自定义。
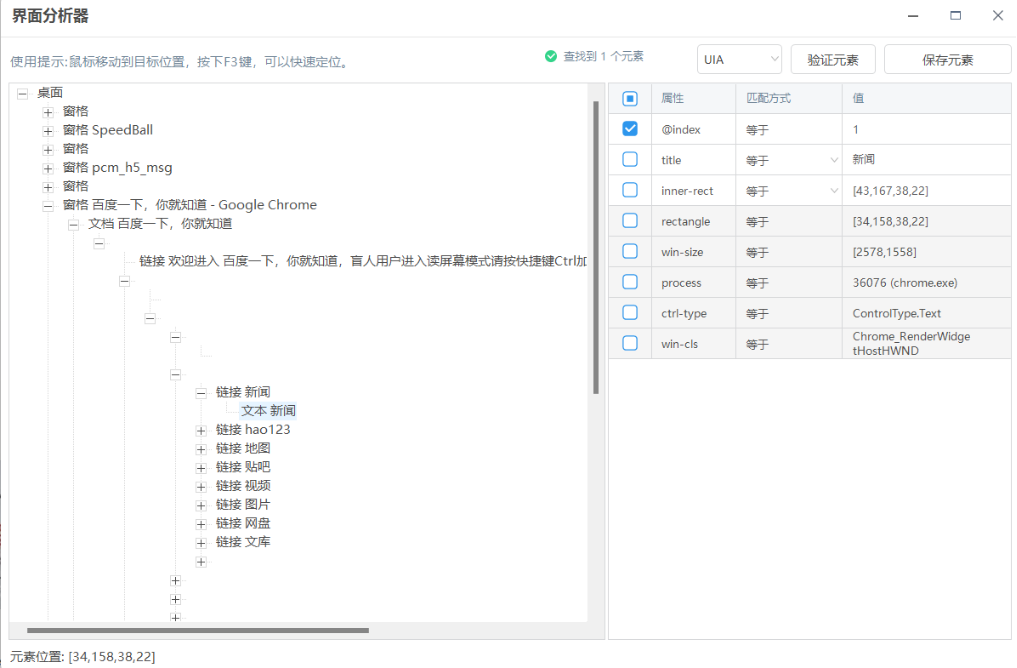
界面分析器
在某些特定界面可能无法选择元素,这时就可以使用界面分析器,暂时不支持网页。 鼠标悬停到目标位置,按下 F3 或者 Fn+F3 可以快速定位到元素,定位到元素后点击「验证元素」看是否能查找到元素,显示能查找到元素后点击「保存元素」,会自动生成「元素赋值」组件。 默认查找方式为 UIA,如果无效可以切换到 ACC 再试下。

修改电脑分辨率缩放比例
对于「智能抓取」组件及元素相关组件,需要重启编辑器。
- 对「点击图片」、「鼠标点击」等组件会有影响。
修改浏览器的缩放对组件的影响
对于「获取结构化数据」组件及元素相关组件没影响,可以直接使用。
在浏览器进行点击的组件(如「鼠标点击」、「点击图片」等组件)会有影响。