鼠标滚轮
组件介绍
模拟鼠标滚轮上下滚动
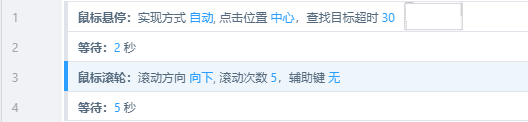
截图
属性说明
必填项
无
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 滚动方向 | 下拉选项 | 向下 | 鼠标滚轮的滚动方向 ● 向上 ● 向下 |
| 滚动次数 | 数字 | 1 | 鼠标滚轮滚动的次数,支持整数和小数 默认值为 1 时表示滚动 120px |
| 等待秒数 | 数字 | 0 | 每次滚动后的等待时间,单位秒,支持整数和小数 |
| 辅助键 | 下拉选项 | 无 | 鼠标滚轮滚动时是否需要使用辅助键,支持多选 ● 无 ● Ctrl ● Alt ● Shift ● Windows |
返回值
无
组件示例

运行效果:在 txt 文件中鼠标滚轮向下滚动了 5 次
名词解析
选择元素:请点击「选择元素」后鼠标移动到 txt 文件窗口,高亮选中后按下 CTRL + 鼠标左键,点击「保存」。