等待元素出现
组件介绍
等待选择元素出现,再执行接下来的流程。
截图

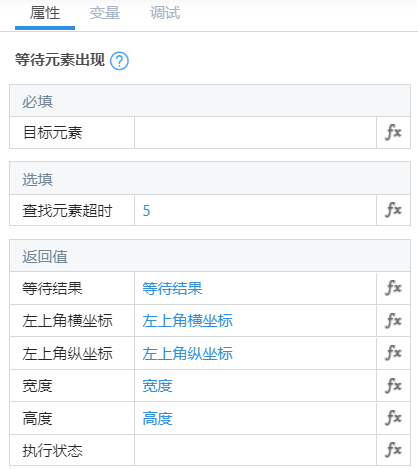
属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 抓取到的元素信息 点击右侧 fx 可以选择其他元素组件如「元素赋值」组件返回的变量, 也可以点击「选择元素」选择元素, 具体操作参考「选择元素」 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 查找元素超时 | 数字 | 10 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 等待结果 | 布尔值 | true - 真,元素存在;false - 假,元素不存在 |
| 左上角横坐标 | 数字 | 找到元素的左上角横坐标 |
| 左上角纵坐标 | 数字 | 找到元素的左上角纵坐标 |
| 宽度 | 数字 | 找到元素的宽度 |
| 高度 | 数字 | 找到元素的高度 |
组件示例


- 打开浏览器,打开百度首页
- 元素赋值:点击选择元素,根据引导选择浏览器的 “贴吧” 文字元素;变量名 aaa——选择贴吧文字元素
- 等待元素出现:目标元素 aaa,选填项默认,返回值等待结果 result
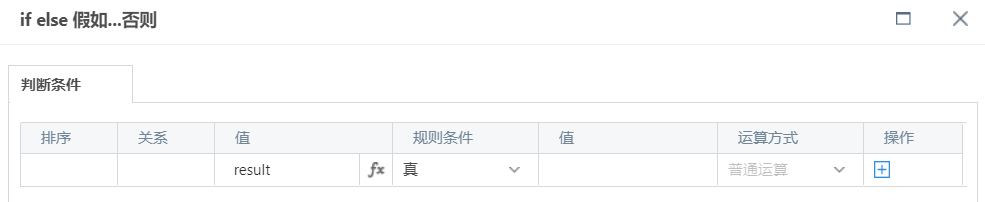
- if else 假如…否则:值 result,判断条件真
- 输出日志:日志 "元素存在"
- 输出日志:日志 "元素不存在"
- 运行结果:日志面板输出元素存在
名词解析
具体内容详见「提取元素文本」组件。
注意事项
- 可以使用 「if 假如」组件或者 「if else 假如...否则」组件,「规则条件」选择真来判断等待结果,真即为元素存在,假为元素不存在。
- 其他内容详见「提取元素文本」组件。