选择下拉选项
组件介绍
选择下拉框的指定选中项,可根据选项内容或选项位置进行选择。
截图
属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 需要进行操作的目标元素,支持网页元素及桌面程序元素 可以点击「选择元素」选择元素 也可以选择「元素赋值」组件返回的变量, 具体介绍详见下方名词解析 |
| 查找方式 | 下拉选项 | 选项内容 | ● 选项内容 ● 选项位置 |
| 选项内容 | 字符串 | 空 | 「查找方式」选择「选项内容」时生效, 需要输入下拉选项文字,支持模糊匹配,具体详见下方注意事项 |
| 选项位置 | 数字 | 空 | 「查找方式」选择「选项位置」时生效, 序号从数字 1 开始,第一项序号为 1,第二项序号为 2,以此类推 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 点击方式 | 下拉选项 | 模拟鼠标 | ● 模拟鼠标:模拟鼠标进行点击 ·当自动化接口不生效时可以尝试此方式,会移动鼠标位置 ● 自动化接口:使用系统自带的自动化点击接口,在某些位置可能不生效 ● 系统消息:使用系统发送消息到窗口的方式,多用于网页 |
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
无
组件示例
- 打开腾讯 QQ 的设置页面
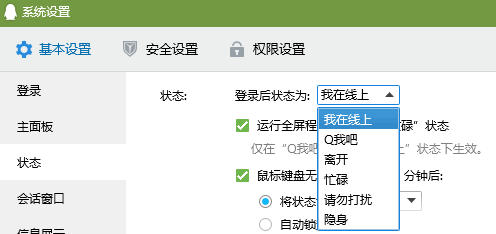
- 元素赋值:变量名 aaa,目标为登录后显示状态
- 选择下拉选项:目标元素 aaa,查找方式选项内容,选项内容 "隐身",其他选项默认———选择内容为隐身的下拉框选项
- 选择下拉选项:目标 aaa,查找方式选项位置,选项位置 2,其他选项默认———选择第二个下拉框选项
- 运行结果:登录后状态选择隐身,等待 5 秒选择第二个下拉框选项Q我吧
名词解析
选择元素:请点击「选择元素」后鼠标移动到 “立即下载” 文字,高亮选中立即下载后按下 CTRL + 鼠标左键,点击「保存」。
复选框:也叫做 CheckBox,是一种基础控件,选择桌面程序元素标签显示为组合框,选择网页元素标签显示为 select 选择列表(下拉列表)。
桌面元素:如示例中选择在线状态选项,选择元素时元素标签显示为组合框。
网页元素:如下图选择转换进制,选择元素时标签显示为 select 选择列表(下拉列表),测试网址。
注意事项
- 在网页上抓取数据目前支持 Chrome、IE、Edge、360 及 Firefox 浏览器,除 IE 浏览器外其他浏览器都需要安装插件,具体操作详见浏览器插件安装说明。
- 当您选择使用此组件时,请确保元素标签为 select 选择列表(下拉列表)或者组合框,,具体介绍详见上方名词解析。
- 「查找方式属性选择「选项位置」时,选项位置输入数字不能超过当前下拉框选项位置的最大序号,否则会报错,如示例中输入 10。
- 「查找方式」属性选择「选项内容」时,选项内容会优先进行精确匹配(选项内容与下拉选项内容完全相同),精准匹配不到内容会进行模糊匹配(选项内容与下拉选项内容部分相同,匹配到多个内容时则选择第一个匹配项),如下图选项内容输入 "我在" 或者 "我在线上" 都可以选择我在线上选项。
- 多次重复使用的元素推荐使用「元素赋值」组件,只需要选择元素变量即可调用此元素,无需每个元素组件都选择元素。