勾选复选框
组件介绍
设置复选框为勾选或者不勾选
截图
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 需要进行操作的目标元素,支持网页元素及桌面程序元素, 可以点击「选择元素」选择元素, 也可以选择「元素赋值」组件返回的变量 具体介绍详见下方名词解析 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 操作 | 下拉选项 | 勾选 | 设置勾选状态: ● 勾选:勾选复选框 ● 取消:取消勾选复选框 ● 反选:将勾选改为取消勾选或者将未勾选改为勾选 |
| 点击方式 | 下拉选项 | 模拟鼠标 | ● 模拟鼠标:模拟鼠标进行点击, 当自动化接口不生效时可以尝试此方式,会移动鼠标位置 ● 自动化接口:使用系统自带的自动化点击接口, 在某些位置可能不生效 ● 系统消息:使用系统发送消息到窗口的方式, 多用于网页 |
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
无
组件示例
- 打开腾讯 QQ 的设置页面
- 元素赋值:变量 aaa,目标元素选择显示天气元素
- 勾选复选框:目标元素 aaa,操作取消,其他选项默认
- 勾选复选框:目标 aaa,操作反选,其他选项默认
- 运行结果:取消勾选显示天气,等待 5 秒后重新勾选
名词解析
选择元素:请点击「选择元素」后鼠标移动到 “显示天气” 文字,高亮选中显示天气后按下 CTRL + 鼠标左键,点击「保存」。
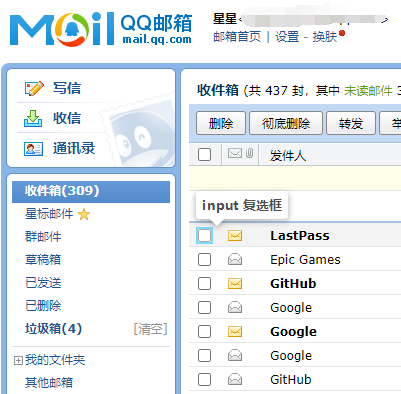
复选框:也叫做 CheckBox,是一种基础控件,选择桌面程序元素标签显示为复选项,选择网页元素标签显示为 input 复选框。
桌面元素:如示例中的显示天气选项,选择元素时元素标签显示为复选框。
网页元素:如下图 QQ 邮箱网页勾选邮件,选择元素时标签显示为 input 复选框。
注意事项
具体内容详见「提取元素文本」组件。