提取元素属性
组件介绍
获取选择元素对应的文本或源码等信息
截图
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 抓取到的元素信息 点击右侧 fx 可以选择其他元素组件如「元素赋值」组件返回的变量, 也可以点击「选择元素」选择元素, 具体操作参考「选择元素」 |
| 属性类型 | 下拉选项 | href 链接地址 | 需要获取的数据类型: ● textContent 文本 ● HTML 源码 ● value 值 ● href 链接地址 ● img href 图片地址 ● 其他属性 |
| 属性名称 | 字符串 | 空 | 属性类型选择「其他属性」时需要输入的属性名称, 如 "class"、"title"、"id" 等, 可使用浏览器的开发工具或者 「属性类型」选择「HTML 源码」查看当前元素支持的属性名称 |
常用属性名称
| 属性名称 | 类型 | 对应属性 |
|---|---|---|
| class | 规定元素的类名 | - |
| title | 规定元素的额外信息 | - |
| ts-id | 规定元素的唯一 id | - |
| innerText | 元素文本 | textContent 文本 |
| href | 元素链接地址 | href 链接地址 |
| src | 元素图片地址 | img href 图片地址 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 属性值 | 字符串 | 根据属性类型的选项返回对应的内容 如果无对应属性类型数据时将返回空字符串 "" |
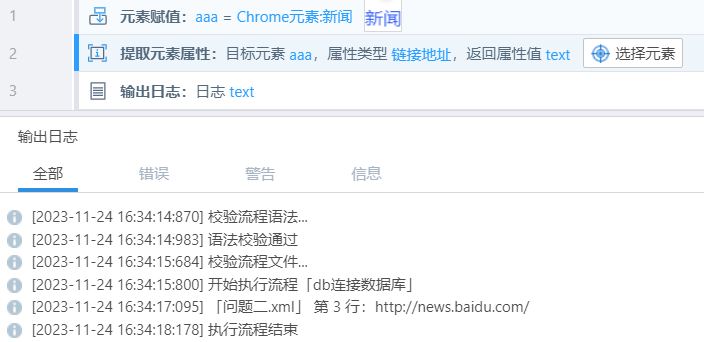
组件示例
- 打开浏览器,打开百度首页
- 元素赋值:点击选择元素,选择浏览器的 “新闻” 文字元素,变量名 aaa
- 提取元素属性:目标元素 aaa,属性类型链接地址,选填项默认,返回值属性值 text
- 行结果:日志面板输出 http://news.baidu.com/
名词解析
具体内容详见「提取元素文本」组件。
注意事项
具体内容详见「提取元素文本」组件。