抓取同级元素
组件介绍
获取与指定元素相同层级的相邻元素
截图

属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 抓取到的元素信息 可以选择「元素赋值」组件返回的变量 也可以点击「选择元素」选择元素 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 元素位置 | 下拉选项 | 相邻前一个 | 需要获取的元素与抓取元素的相对位置: ● 相邻前一个 ● 相邻后一个 |
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 相邻元素 | 元素 | 根据「元素位置」选项获取到的元素信息 |
组件示例

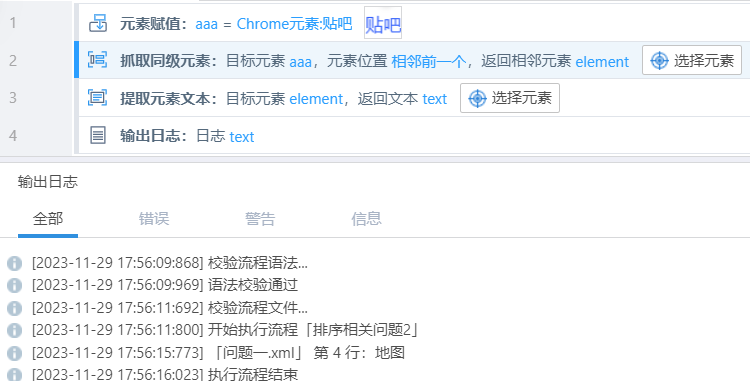
- 打开浏览器,打开百度首页
- 元素赋值:点击选择元素,根据引导选择浏览器的 “贴吧” 文字元素;变量名 aaa——选择贴吧元素
- 抓取同级元素:目标元素 aaa,选填项默认,返回值元素 element——获取贴吧元素相邻前一个元素
- 提取元素文本:目标元素 element,选填项默认,返回值文本 text——获取元素的文本内容
- 运行结果:日志面板输出与贴吧相同层级并且相邻的前一个元素对应的文本内容
名词解析
具体内容详见「提取元素文本」组件。
注意事项
- 没有找到前一个或者后一个元素会默认会报错,如果想跳过报错请在运行失败后选择继续运行流程。
- 其他内容详见「提取元素文本」组件。
