循环相似元素
组件介绍
循环获取相似元素的对象或文本等信息
截图

属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标 | 元素 | 空 | 抓取到的元素信息 可以点击「选择元素」选择两个相似元素, 具体操作参考「选择元素」 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 返回类型 | 下拉选项 | 元素对象 | 返回数据的类型: ● 元素对象 ● 文本 ● 源码 ● 值 ● 链接地址 ● 图片地址 ● 其他属性 |
| 查找元素超时 | 数字 | 10 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
| 属性名称 | 字符串 | 空 | 「返回类型」选择「其他属性」时需要输入的属性名称 如 "class"、"title"、"ts-id" 等 可使用浏览器的开发工具查看当前元素支持的属性名称 |
| 属性名称 | 类型 | 对应属性 |
|---|---|---|
| class | 规定元素的类名 | - |
| title | 规定元素的额外信息 | - |
| ts-id | 规定元素的唯一 id | - |
| innerText | 元素文本 | 文本 |
| href | 元素链接地址 | 链接地址 |
| src | 元素图片地址 | 图片地址 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 循环项 | 元素/字符串 | 根据返回值类型返回每个元素对应的内容 「返回类型」选择「元素对象」返回值类型为元素 其他选项返回值类型为字符串 无返回值类型对应选项内容时返回空字符串 "" |
| 元素序号 | 数字 | 获取到的每个元素对应的位置排序,序号从 1 开始 |
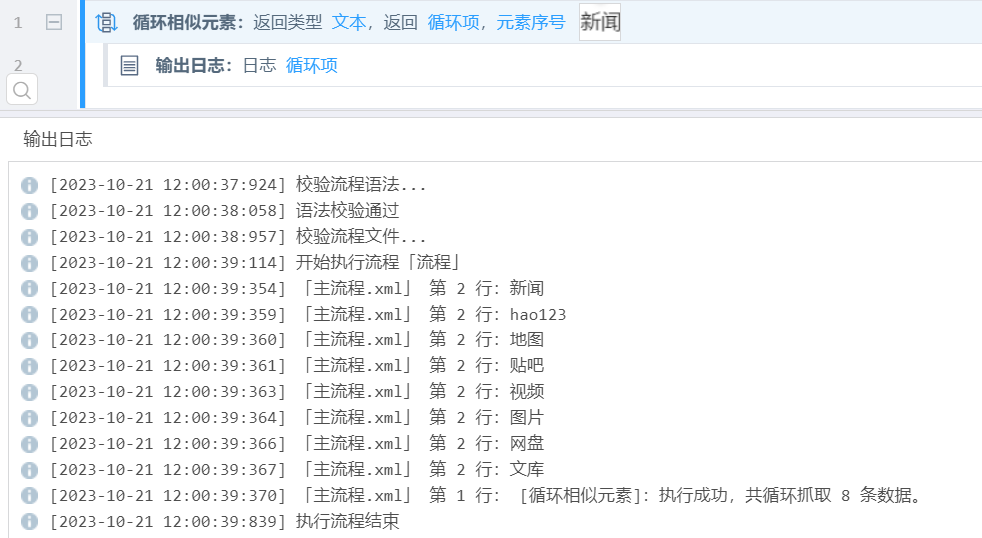
组件示例

- 打开浏览器,打开百度首页
- 循环相似元素:点击选择元素,选择浏览器页面的 “新闻” 文字元素,按照提示选择同级 “地图” 文字元素;返回值类型文本,返回值循环项循环项
- 运行结果:日志面板依次输出与新闻、地图相同层级每个元素的文本内容
名词解析
具体内容详见「提取元素文本」组件。
注意事项
具体内容详见「提取元素文本」组件。