网页对话框
组件介绍
自动处理网页弹出的系统对话框
截图
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 选择按钮 | 下拉选项 | 打开 | 需要点击系统对话框的按钮 ● 确定:点击确定按钮 ● 取消:点击取消按钮,关闭对话框 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 输入内容 | 字符串/列表 | 空 | 选择按钮选择「确定」时生效需要输入的内容 仅对有输入框的对话框生效 |
| 输入方式 | 下拉选项 | 自动化接口 | 选择按钮选择「确定」时生效 输入内容调用的输入方式: ● 自动化接口:使用系统自带的自动化输入接口进行输入 ● 模拟键盘:模拟人工在键盘上的操作进行输入 ● 剪切板:输入剪贴板的内容 请根据实际情况选择输入方式 |
| 窗口加载超时 | 数字 | 5 | 等待对话框出现的时间, 如果超过设定时间未出现则组件执行失败 空自动填写 5 默认超时时间,单位秒 |
| 浏览器对象 | 对象 | 空 | 「打开网址」、「激活流程器窗口」容器组件的返回值 需要操作的浏览器对象,为空默认使用当前激活的浏览器窗口 |
返回值
无
组件示例
网页对话框:选择按钮确定,输入内容 “测试“,其他选项默认
运行结果:在输入框中输入测试字样并点击确定按钮
名词解析
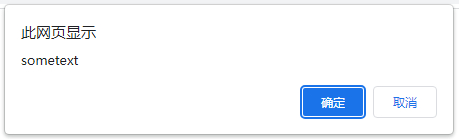
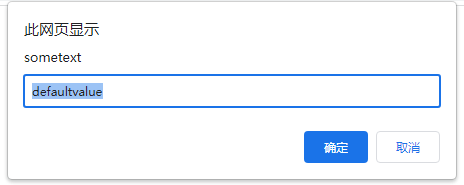
系统对话框:浏览器通过 alert()、confirm() 和 prompt() 方法向用户显示消息的对话框。系统对话框标题显示为此网页显示,无此标题的非系统对话框,具体分类及样式如下
- alert 警示框 警示框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
- confirm 确认框 确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
- prompt 提示框 提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操作。
注意事项
此组件支持 Windows 及深度(deepin)系统,不支持麒麟及统信(uos)系统。
具体内容详见「打开网址」组件。
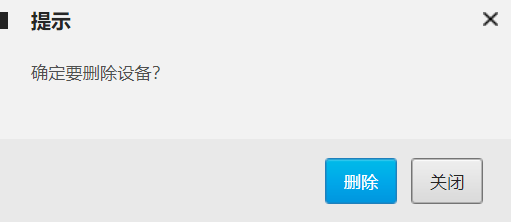
此组件仅适用于系统对话框(标题为此网页显示),系统对话框具体样式详见名词解析。
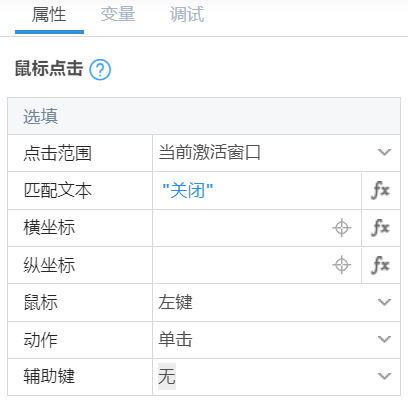
点击非系统对话框的按钮,可以尝试使用「鼠标点击」组件,「点击范围」选择「当前激活窗口」,「匹配文字」输入要点击按钮的文字;如下图要点击网页的关闭按钮就尝试可以用「鼠标点击」组件,匹配文本输入"关闭"。
- 推荐在执行此组件前增加等待时间,防止出现未出现对话框导致组件执行失败的问题;也可以在此组件前增加「等待元素出现」组件,元素存在再执行此组件。