偏移悬停
组件介绍
以元素为基准进行偏移,模拟实现鼠标悬停的效果。
截图
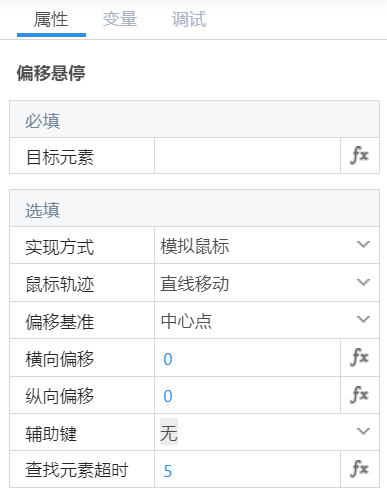
属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 要悬停位置的元素信息 可以点击「选择元素」选择元素 也可以选择「元素赋值」组件返回的变量 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 实现方式 | 下拉选项 | 模拟鼠标 | ● 模拟鼠标:模拟鼠标进行移动, 当自动化接口不生效时可以尝试此方式,会移动鼠标位置 ● 自动化接口:使用系统提供的自动化接口, 部分程序(如微信)可能不生效,悬停时鼠标不会移动到目标处 ● 系统消息:使用系统发送消息到窗口的方式,多用于网页 |
| 鼠标轨迹 | 下拉选项 | 直线移动 | 「实现方式」选择「模拟鼠标」时生效 鼠标从当前位置移动到目标元素时的移动轨迹, 如果页面有活体检测建议使用「模拟人工」 ● 直线移动:从当前位置直线移动到目标位置 ● 模拟人工:移动时轨迹模拟人工操作,实现轻微抖动非直线操作 |
| 偏移基准 | 下拉选项 | 中心点 | 偏移参考的坐标基准点:元素区域的中心点或四角坐标 ● 中心点 ● 左上角 ● 左下角 ● 右上角 ● 右下角 |
| 横向偏移 | 数字 | 0 | 按照偏移基准选项向左或者向右偏移的距离 0 表示不偏移,单位:像素 负整数如 -2 表示向左偏移,正整数如 2 表示向右偏移 |
| 纵向偏移 | 数字 | 0 | 按照偏移基准选项向上或者向下偏移的距离 0 表示不偏移,单位:像素 负整数如 -2 表示向上偏移,正整数如 2 表示向下偏移 |
| 辅助键 | 下拉选项 | 无 | 点击时是否需要使用辅助键,可多选 ● 无 ● Ctrl ● Alt ● Shift ● Windows |
| 查找元素超时 | 数字 | 5 | 单位:秒, 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
无
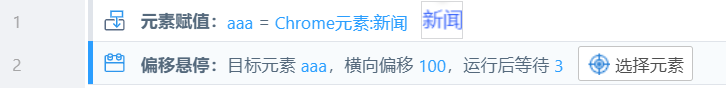
组件示例
运行结果:鼠标悬停到以选择元素区域中心点为基准点向右偏移 100 像素的位置
注意事项
- 在 Windows 系统网页上选择元素目前支持谷歌、IE、Edge、360 及 Firefox(火狐) 浏览器(Linux 系统仅支持谷歌及火狐浏览器),除 IE 浏览器外其他浏览器都需要安装插件,具体操作详见浏览器插件安装说明。
- 此组件需要先选择元素后才能操作,请点击「选择元素」后鼠标移动到操作的元素,探索框高亮选中新闻后按下 CTRL + 鼠标左键,点击「保存」后将自动填充目标元素。
- 请根据实际情况选择实现方式,如果无效请换其他实现方式再试。
- 部分软件或网页禁止选择元素,例如微信、微信小程序窗口内部、网页内嵌内容等,请尝试使用「点击图片」或者「鼠标点击」组件。
- 推荐使用「等待元素出现」组件判断元素存在后再使用此组件,并且推荐增加等待时间防止查找元素失败。
- 横向偏移及纵向偏移只能为整数,空默认为 0。
- 重复使用的元素推荐使用「元素赋值」组件,可以减少抓取及修改元素的次数。