元素截图
组件介绍
对选择元素进行截图并保存到本地
截图

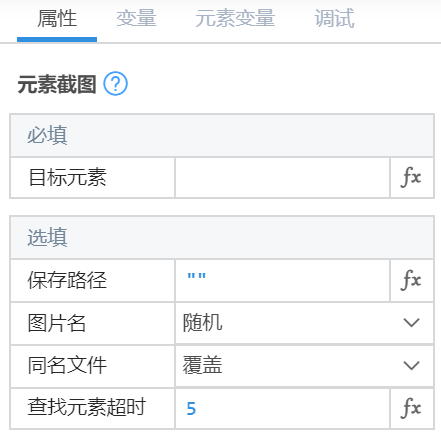
属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 抓取到的元素信息 点击右侧 fx 可以选择其他元素组件如「元素赋值」组件返回的变量, 也可以点击「选择元素」选择元素, 具体操作参考「选择元素」 |
选填项
| 类型 | 属性名称 | 默认值 | 说明 |
|---|---|---|---|
| 保存路径 | 字符串 | 空 | 图片保存的文件夹,为空默认为流程的 res 文件夹 |
| 图片名 | 下拉选项 | 随机 | 截图后的图片名称: ● 随机:截图时的时间戳 ● 自定义:自定义图片名称 |
| 名称 | 字符串 | 空 | 「图片名」选择「自定义」时需要输入的图片名称 |
| 同名文件 | 下拉选项 | 覆盖 | 保存路径下已存在与图片名相同的文件时的操作: ● 覆盖:替换已存在的文件 ● 取消保存:不保存截图 |
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 图片路径 | 字符串 | 图片保存的完整路径 |
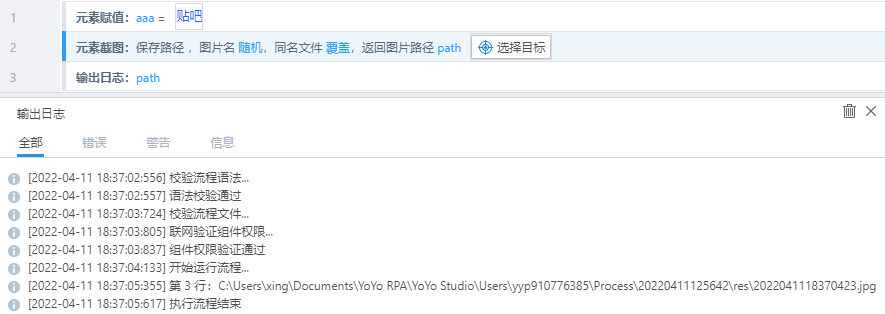
组件示例
- 打开浏览器,打开百度首页
- 元素赋值:点击选择元素,根据引导选择浏览器的 “贴吧” 文字元素;变量名 aaa——选择贴吧文字元素
- 元素截图:目标元素 aaa,选填项默认,返回值图片路径 path
- 运行结果:将贴吧文字元素截图并保存在流程的 res 文件夹下,文件名称为截图时的时间戳
名词解析
具体内容详见「提取元素文本」组件。
注意事项
- 选填项「保存路径」为空默认为流程的 res 文件夹。
- 此调用此组件时需要将需要截取窗口切换到前台,否则会导致截取图片非自己想要的图片。
- 其他内容详见「提取元素文本」组件。