数据类型
常用的数据分为数字、字符串、列表、布尔值、数据表及元素。
调用变量可以传递变量对应的数据。
数字
- 如下图第一个「输出日志」组件日志输入1+3,第二个组件输入"友友"+" RPA"。
- 运行结果为 4 及 "友友 RPA",加号 + 在两个数字之间代表加法,在两个字符串之间代表连接符("友友"+" RPA" 也可以写为"友友 RPA")。
- 符号 + 具体使用详见「运算符」。
- 输出日志:日志 1+3
- 输出日志:日志 "友友"+" RPA"
- 运行结果:日志面板依次输出 1+3,友友 RPA
字符串
- 以 " 表示开始及结束,如上图中的 "友友"+" RPA"。
- " " 表示空格,""表示空字符串。
列表
- 多个字符串的集合,以 [ 表示开头,以 ] 表示结束,每个数据用 , 隔开。
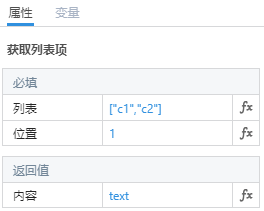
- 如下图中的 ["c1","c2"] 即为列表。
- 注意列表序号是从 1 开始的,不是 0。
- [] 表示列表。
布尔值
- 为真或假,一般配合「if 假如或者「if else 假如...否则」组件使用。
- 具体示例详见「if 假如」组件。
数据表
- 为多个列表的集合,可以理解为存储大量信息并包含行和列的简单电子表格的数据。
- 从网页获取到的数据可以存储到数据表。
- [[]] 表示空数据表。
- 数据表具体使用详见「指定数据表对象」及其他数据表组件。
- 如下图中返回值变量 data。
元素
我们所见到的桌面程序比如 QQ,或者浏览器网页比如百度首页,这些软件的界面都是由一个个元素构成的。友友编辑器的元素探测可以获取到这些元素的信息,包括但不限于:元素编号、坐标、文本、链接、源码、图片链接、值等。通过元素信息对比,可以帮助我们快速找到要进行操作的对象
如上图中目标输入框的内容,Chrome 元素表示是在 Chrome 浏览器上选择的元素,友友编辑器表示选择的元素文字。