选择元素
目前选择元素以下有几种方式
1. 选择新元素时
1.1 点击「选择元素」按钮后鼠标悬停需要选择的元素,在探索框高亮选中对应位置后按下 CTRL + 鼠标左键,点击「保存」。


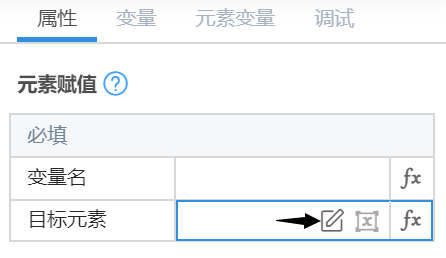
1.2 点击「目标元素」右侧的编辑按钮,在探索框高亮选中对应位置后按下 CTRL + 鼠标左键,点击「保存」。


如果想重新选择元素,请点击「目标元素」右侧的编辑按钮,具体操作详见「元素探测」。
2. 选择已有元素时
1.1 点击右侧 fx 按钮选择下拉列表的变量。
可以选择「元素赋值」等元素组件生成的变量。
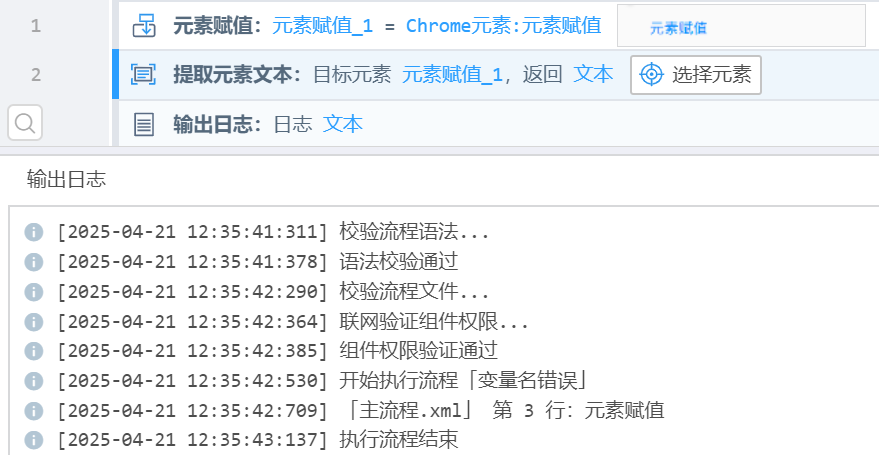
如下图「提取元素文本」组件选择「元素赋值」组件的变量:元素赋值_1,即可调用对应的元素,从而获取到对应文本信息。
修改「元素赋值」组件的变量名称后调用此变量的名称会同步修改,此规则同样适用于其他元素组件。


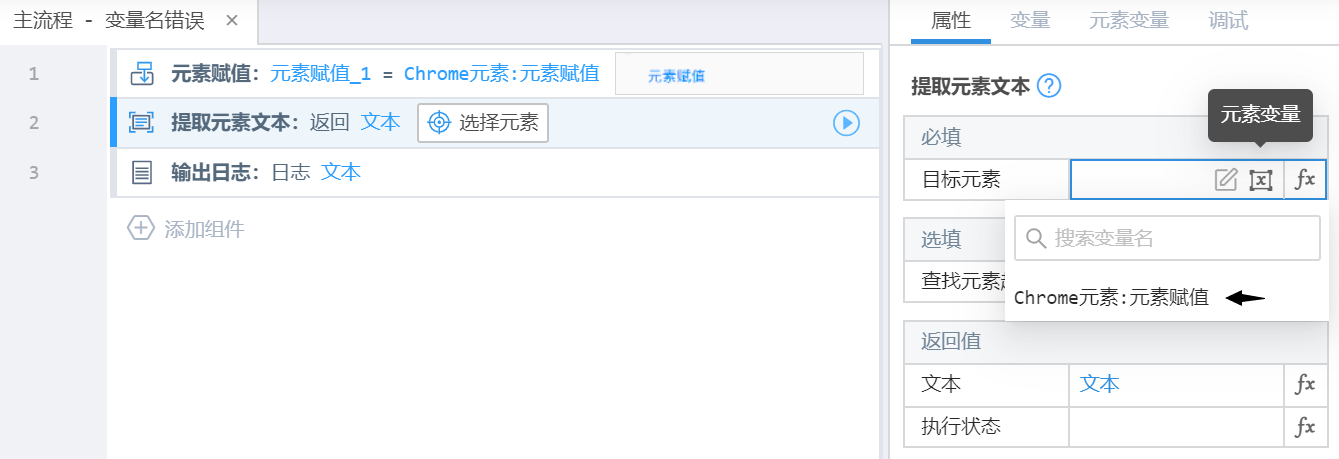
1.2 点击右侧元素变量按钮选择元素变量。
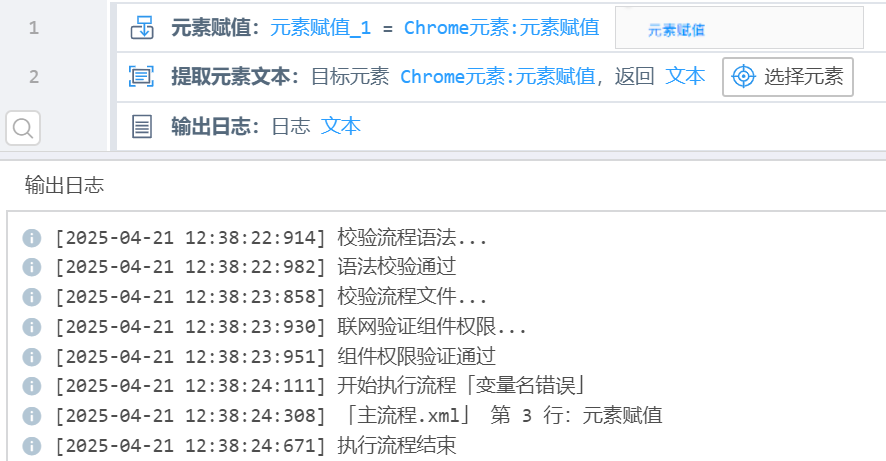
如下图「提取元素文本」组件选择「元素赋值」组件的元素变量名称:Chrome元素:元素赋值,即可调用对应的元素,从而获取到对应文本信息。
重新选择元素不会影响已选择之前元素变量组件的正常调用,如下图中「元素赋值」组件如果选择其他元素,「提取元素文本」组件仍可以正常使用,但是结果为当前选择的元素。


多次重复使用的元素推荐使用「元素赋值」组件,只需要选择元素变量即可调用此元素,无需每个元素组件都选择元素。
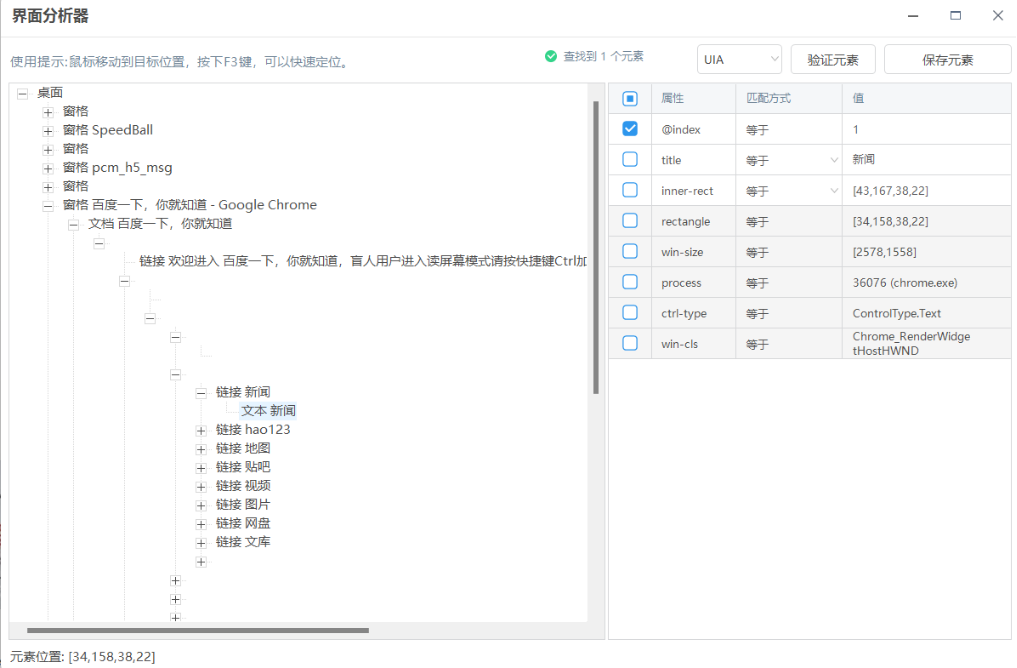
界面分析器
在某些特定界面可能无法选择元素,这时就可以使用界面分析器,暂时不支持网页。
鼠标悬停到目标位置,按下 F3 或者 Fn+F3 可以快速定位到元素,定位到元素后点击「验证元素」看是否能查找到元素,显示能查找到元素后点击「保存元素」,会自动生成「元素赋值」组件。
默认查找方式为 UIA,如果无效可以切换到 ACC 再试下。