元素赋值
组件介绍
将获取到的元素信息保存为一个变量
截图
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 变量名 | 任意类型 | 空 | 要创建的变量的名字,就像给盒子取了个代号 一般取和内容相关、便于记忆的名字 变量名可以是字母、数字、中文或它们的组合,但首位不能是数字 变量名可以与其他组件的返回值或已存在的变量名称重复 选择元素后会自动生成名称,可以自行修改 |
| 目标元素 | 元素 | 空 | 选择元素后自动填充的元素信息 |
选填项
无
返回值
无
组件示例
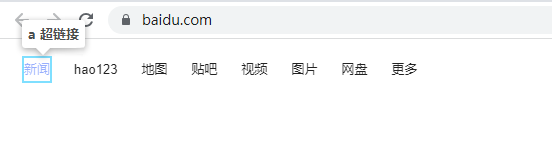
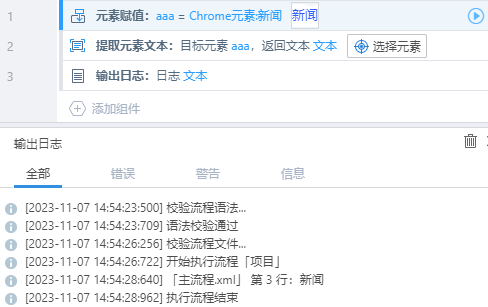
- 选择百度首页的 “新闻” 文字元素—使用「元素赋值」组件方便后期维护并且可以减少选择元素的次数
- 运行结果:日志面板显示新闻
名词解析
元素:我们所见到的桌面程序比如 QQ,或者浏览器网页比如百度首页,这些软件的界面都是由一个个元素构成的。友友编辑器的元素探测可以获取到这些元素的信息,包括但不限于:元素编号、坐标、文本、链接、源码、图片链接、值等。通过元素信息对比,可以帮助我们快速找到要进行操作的对象。
选择元素:请点击「选择元素」后鼠标移动到 “新闻” 文字,探索框高亮选中文字后按下 CTRL + 鼠标左键,点击「保存」。
注意事项
变量名前后不能有空格。
部分软件或网页禁止元素探测,例如微信、微信小程序窗口内部、网页内嵌内容等。
如果多个组件调用同一个元素,推荐使用此组件,方便后期维护并且可以减少选择元素的次数。
元素赋值的优势
方便多次使用:如果你在流程的多个地方需要对某个元素执行操作,把它存储在变量中可以避免重复获取元素,提高代码的效率。
提高代码可读性:使用一个清晰的变量名来代表某个元素,可以让你的流程更容易理解和维护。
减少错误:如果元素的选择条件比较复杂,将元素存储在变量中可以避免在流程中多次出现相同的条件,从而减少因重复代码导致的错误。
在 Windows 系统网页上选择元素目前支持谷歌、IE、Edge、360 及 Firefox(火狐) 浏览器(Linux 系统仅支持谷歌及火狐浏览器),除 IE 浏览器外其他浏览器都需要安装插件,具体操作详见浏览器插件安装说明。
点击顶部菜单栏的「元素探测」或者「界面分析」后选择元素会自动生成此组件,同样会自动生成变量名称。