鼠标悬停
组件介绍
模拟鼠标移动到指定位置的操作
截图
属性说明

| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 需要进行鼠标悬停的目标元素,支持网页元素及桌面程序元素 可以点击「选择元素」选择元素, 也可以选择「元素赋值」组件返回的变量 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 实现方式 | 下拉选项 | 模拟鼠标 | ● 自动:根据选择元素为网页元素还是桌面程序元素, ·自动选择实现方式 ● 模拟鼠标:鼠标移动到目标,适用于桌面程序元素, 当自动化接口不生效时可以尝试此方式 ● 自动化接口:系统自带元素接口,适用于网页元素, 部分场景可能不生效 |
| 鼠标轨迹 | 下拉选项 | 直线移动 | 「点击方式」选择「模拟鼠标」时生效 鼠标从当前位置移动到目标元素时的移动轨迹, 如果页面有活体检测建议使用「模拟人工」 ● 直线移动:从当前位置直线移动到目标位置 ● 模拟人工:移动时轨迹模拟人工操作, 实现轻微抖动非直线操作 |
| 悬停位置 | 下拉选项 | 中心 | 实现方式选择「模拟人工」时生效,鼠标的悬停位置 ● 中心:目标的中心位置 ● 随机:目标的任意位置 |
| 查找元素超时 | 数字 | 5 | 单位:秒 在查找元素时,如果超过了指定的时间, 则认为目标元素不存在 |
返回值
无
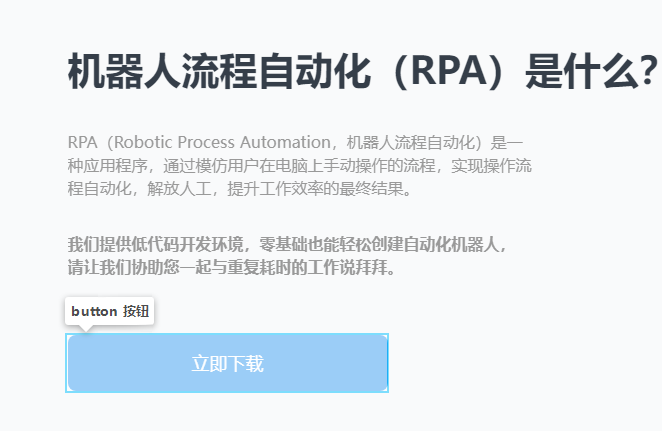
组件示例

运行结果:鼠标移动到立即下载
名词解析
选择元素:请点击「选择元素」后鼠标移动到悬停的元素位置,高亮选中位置后按下 CTRL + 鼠标左键,点击「保存」。
注意事项
「实现方式」选择「自动」时,桌面程序元素则默认调用「模拟人工」,网页元素则默认调用「自动化接口」。
「实现方式」选择「自动化接口」无效时,请选择「模拟人工」再试。
在网页上抓取数据目前支持 Chrome、IE、Edge、360 及 Firefox 浏览器,除 IE 浏览器外其他浏览器都需要安装插件,具体操作详见浏览器插件安装说明。