设置元素属性
组件介绍
修改元素的指定属性并返回修改结果
截图
属性说明
必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 需要修改的元素 点击右侧 fx 可以选择其他元素组件如「元素赋值」组件返回的变量, 也可以点击「选择元素」选择元素, 具体操作参考「选择元素」 |
| 属性类型 | 下拉选项 | 其他属性 | 需要修改的数据类型: ● 文本 ● 源码 ● 值 ● 链接地址 ● 图片地址 ● 其他属性 |
| 属性名称 | 字符串 | 空 | 属性类型选择「其他属性」时需要输入的属性名称 如 "class"、"title"、"id" 等 可使用浏览器的开发工具查看当前元素支持的属性名称 |
常用属性名称
| 属性名称 | 类型 |
|---|---|
| class | 规定元素的类名 |
| title | 规定元素的额外信息 |
| id | 规定元素的唯一 id |
| text | 元素文本 |
| href | 元素链接地址 |
| src | 元素图片地址 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 执行结果 | 布尔值 | 修改成功 - true 为真,修改失败 - false 为假 |
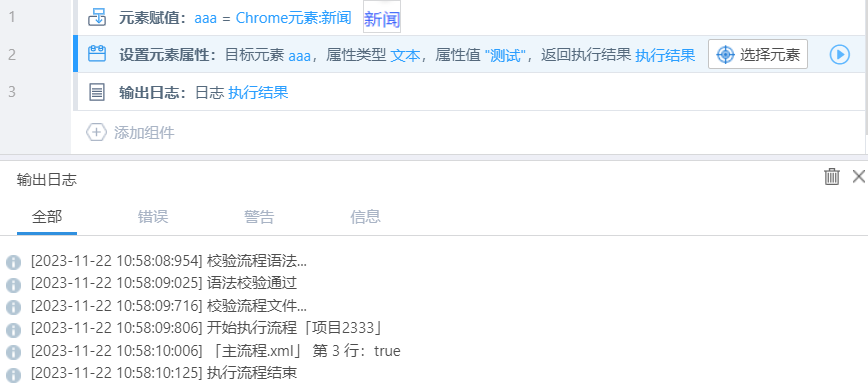
组件示例

- 元素赋值:变量名 aaa,点击「选择元素」选择"新闻"元素,具体操作详见名词解析
- 设置元素属性:目标元素 aaa,属性类型文本,属性值 "测试",返回值执行结果执行结果
- 运行结果:修改新闻文字为测试,日志面板输出 true 表示修改成功
修改前
修改后
名词解析
具体内容详见「提取元素文本」组件。
注意事项
具体内容详见「提取元素文本」组件。



