元素
360 浏览器抓取元素后查找元素验证失败
- 如果非 360 官网安装的 360 浏览器请在官网下载安装再试,目前已知联想应用商店安装的 360 浏览器会出现此问题。
查找元素超时
「获取结构化数据」及元素类等组件,进行查找元素都有设置查找元素超时时间(默认 5 或者 10 秒),超过超时时间没找到元素会提示此报错。
可能有以下几种原因
原因 1:设置的查找元素超时时间过短
- 请酌情增加时间。
原因 2:需要查找的元素还未加载完成。
- 请在元素相关组件前酌情增加等待时间(添加「等待」组件或者属性「运行前等待」增加时间)或者当前组件添加到「等待元素出现」组件中。
原因 3:元素发生了变化。
- 可以使用元素编辑器的对比元素功能进行查找元素不同的节点位置,具体操作详见元素探测。
原因 4:页面发生变化或者不是选择元素的页面
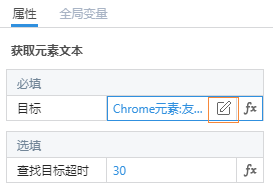
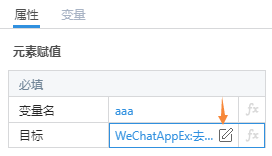
请点击组件目标右侧的编辑按钮进入元素编辑器界面。
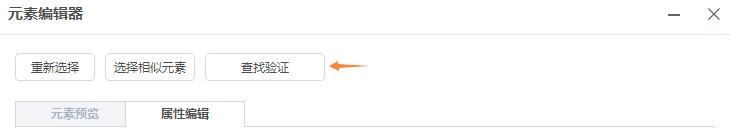
点击「查找验证」看是否能查找到元素,能找到对应元素则元素所在位置会闪烁并在元素编辑器显示查找到元素;
如果显示查找失败请点击「重新选择」按钮选择新的元素并验证是否能找到。
原因 5:360 浏览器出现此问题
- 如果非 360 官网安装的 360 浏览器请在官网下载安装再试,目前已知联想应用商店安装的 360 浏览器会出现此问题。
在桌面无法选择元素
- 请检查电脑是否使用了桌面整理软件,如果使用了请关闭桌面整理软件后再试。
浏览器网页无法选择元素
- 可能有以下几种原因
原因 1:此页面没有能获取的元素。
- 请换网页后再试下。
原因 2:当前网页顶部有其他软件遮挡。
- 请退出元素探测后关闭遮挡软件重新探测再试下。
原因 3:当前浏览器插件冲突(安装美编助手插件会导致探测元素异常)。
- 请换新浏览器如 Edge 浏览器后再试下。
原因 4:获取元素调用的进程出错。
- 请打开任务管理管理器,按下 CTRL+F 并输入 tsrs 找到 tsrs.exe,鼠标右键点击「结束进程」重启友友编辑器后重新再试下。
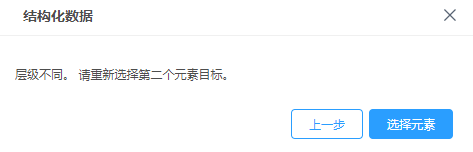
层级不同。请重新选择第二个元素目标
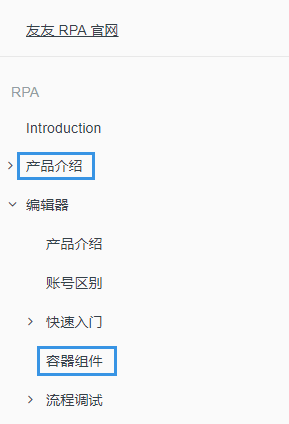
出现此提示为选择的第一个元素与第二个元素不在同一层级(如下图选择“产品介绍”、“容器组件”元素),请点击「选择元素」后重新选择与第一个元素同级的元素再试下。
找到多个元素(错误元素),无法定位自己想找的元素
1.找到有问题的元素,点击目标右侧的编辑按钮进入元素编辑器界面。
2.点击属性编辑按钮。
3.找到最后一个节点并点击加号,元素节点一般从最后一个节点开始向上修改。
4.勾选定位目标元素需要的属性。
5.点击上方的查找验证按钮,如果能找到元素会在查找界面高亮元素并在元素编辑器显示查找结果,查看是否能只找到一个元素并且是自己想找的元素。
6.若仍无法找到唯一元素,可尝试重复第三至五步,直至找到自己想找的元素。
7.能查找到后点击右下角的保存按钮,保存当前的操作。
结构化数据/智能抓取组件下一页元素发生变化
在部分如淘宝、百度等搜索结果界面下一页按钮变化位置,导致无法找到下一页元素。
方法一(仅支持 v1.3.4 及以上版本)
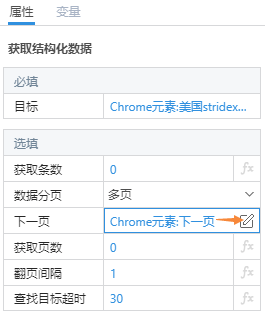
1.打开无法找到下一页元素的界面,点击结构化数据下一页属性右侧的编辑按钮。
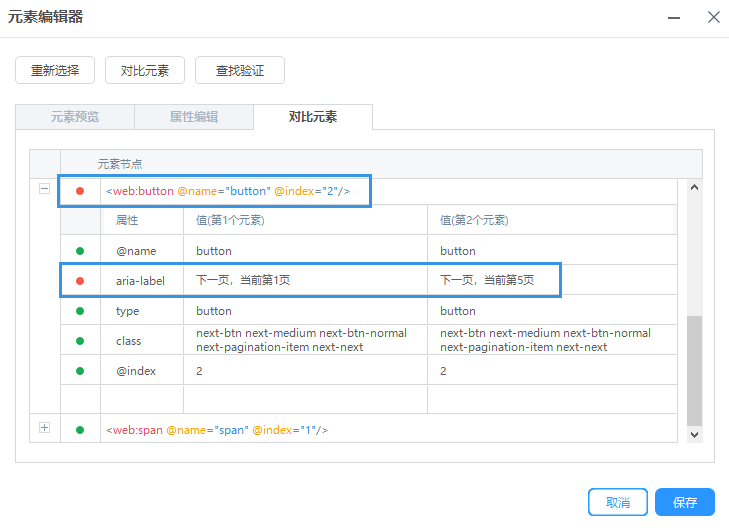
2.点击「对比元素」按钮,选择查找失败的元素。
3.红色表示两个元素不相同的节点,点开后查看两个元素不同的信息。
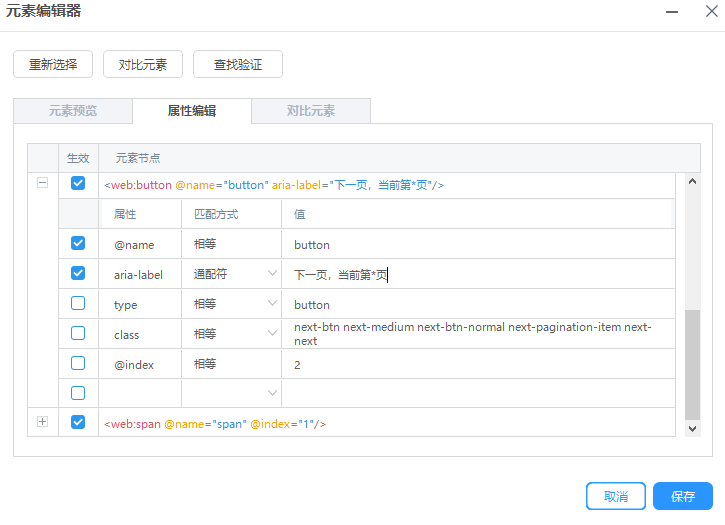
4.点击「属性编辑」,找到两个元素不同的节点位置;如果有相同文字可以使用 * 来代替,匹配模式改为通配符,请根据实际效果进行修改。
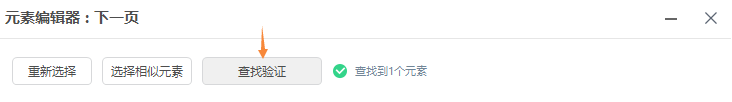
5.点击上方的查找验证按钮,如果能找到元素会在查找界面高亮元素并在元素编辑器显示查找到元素。
6.能查找到后点击右下角的保存按钮,保存当前的操作。
方法二(适用于 v1.3.4 以下版本)
1.打开无法找到下一页元素的界面,点击结构化数据下一页属性右侧的编辑按钮。
2.点击属性编辑按钮。
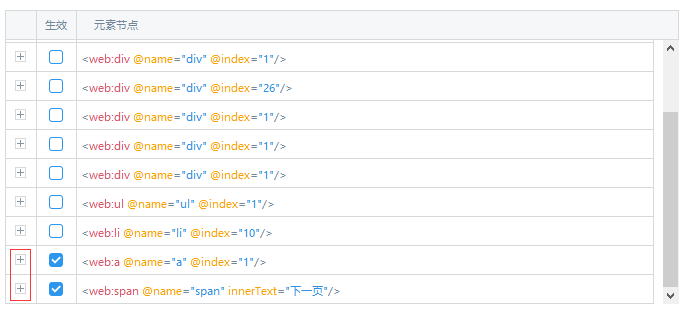
3.找到最后两个节点并点击加号,元素节点一般从最后一个节点开始向上修改。
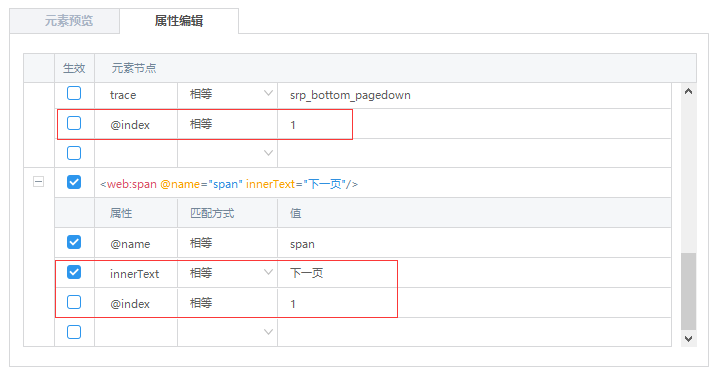
4.取消勾选两个节点的 index 选项并勾选最后一个节点的 title 或者 innerText。
5.点击上方的查找验证按钮,如果能找到元素会在查找界面高亮元素并在元素编辑器显示查找到元素。
6.能查找到后点击右下角的保存按钮,保存当前的操作。
指定元素不在界面显示,仍能找到此元素
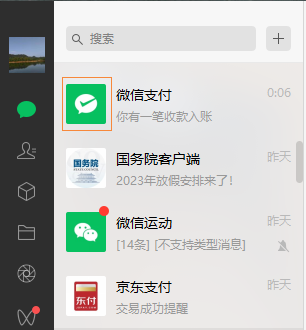
以微信为例,需要查找的微信支付头像不在当前界面显示,发现仍能找到微信支付头像元素。
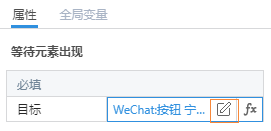
1.请点击组件目标右侧的编辑按钮进入元素编辑器界面。
2.点击属性编辑,勾选倒数第三项 title 属性,点击查找验证按钮会显示查找失败。
在一个无限滚动的网页需要滚动到下一屏才能继续抓取数据
例如有个页面每次只能抓取 15 条数据,需要滚动到下一屏才能抓取另外 15 条数据,此时可以使用「鼠标滚轮」组件滚动到下一屏要抓取数据的界面。
「鼠标滚轮」组件需要自己设置滚动次数,运行鼠标滚轮组件后正好滚动到第 16 条数据为止。
如果想获取多屏元素信息,需要增加「 for 计次循环」组件。
如果只是抓取数据,不需要获取元素可以用「智能抓取」组件,「数据分」页选择「滚屏」,「数据去重」选择「是」,会自动向下滚屏抓取数据并过滤抓取到的重复数据。
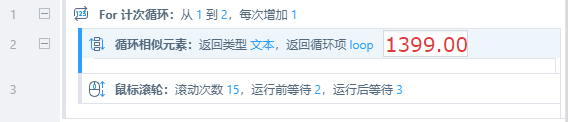
流程示例
- for 计次循环:初始数字 1,超出时停止 2,其他选项默认——可以自己设置循环次数,示例为循环两次
- 循环相似元素:点击选择元素,选择需要抓取的元素,按照提示选择同级元素;返回值类型文本,返回值循环项 loop——返回值类型选择元素对象,返回值循环项可用于「点击目标」组件对应的元素;示例返回每个元素的文本信息可以打印出来也可以填写到其他位置
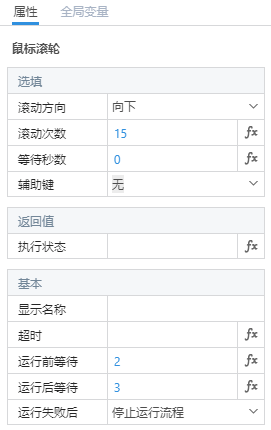
- 鼠标滚轮:滚动方向向下,滚动次数 15,其他选项默认,运行前等待 2,运行后等待 3——滚动次数需要自己修改,直到满足自己需求为止
- 运行结果:抓取一屏数据后滚动到下一屏再次抓取数据