提取元素文本
组件介绍
获取指定元素对应的文本内容
截图
属性说明

必填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 目标元素 | 元素 | 空 | 抓取到的元素信息 点击右侧 fx 可以选择其他元素组件如「元素赋值」组件返回的变量, 也可以点击「选择元素」选择元素, 具体操作参考「选择元素」 |
选填项
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 查找元素超时 | 数字 | 5 | 单位:秒 如果在指定时间内没有找到元素,则认为目标元素不存在 |
返回值
| 名称 | 类型 | 说明 |
|---|---|---|
| 文本 | 字符串 | 元素信息对应的文本数据 |
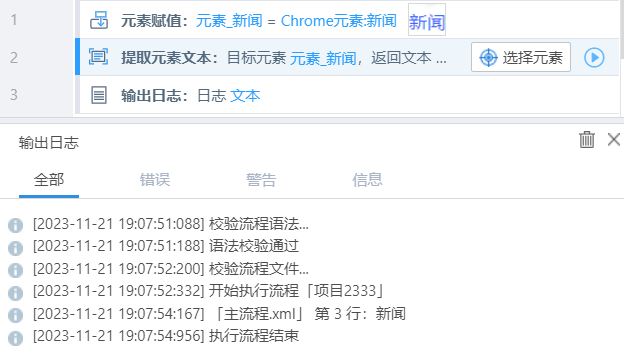
组件示例

- 元素赋值:变量名元素_新闻,目标为百度首页选择的 “新闻” 文字元素
- 提取元素文本:目标元素元素_新闻,返回值文本文本——点击右侧 fx 选择元素变量
- 运行结果:日志面板输出新闻
名词解析
元素:我们所见到的桌面程序比如 QQ,或者浏览器网页比如百度首页,这些软件的界面都是由一个个元素构成的。友友编辑器的元素探测可以获取到这些元素的信息,包括但不限于:元素编号、坐标、文本、链接、源码、图片链接、值等。通过元素信息对比,可以帮助我们快速找到要进行操作的对象。
选择元素:请点击「选择元素」后鼠标移动到 “新闻” 文字,探索框高亮选中友友编辑器后按下 CTRL + 鼠标左键,点击「保存」。
注意事项
部分软件或网页禁止元素探测,例如微信、微信小程序窗口内部、网页内嵌内容等。
在 Windows 系统网页上选择元素目前支持谷歌、IE、Edge、360 及 Firefox(火狐) 浏览器(Linux 系统仅支持谷歌及火狐浏览器),除 IE 浏览器外其他浏览器都需要安装插件,具体操作详见浏览器插件安装说明。
如果最新版本谷歌浏览器使用 1.0 版本插件出现无法选择元素的问题,请下载 goole.bat,管理员运行后重启浏览器后即可使用 1.0 版本插件,1.0 版本插件下载。
多次重复使用的元素推荐使用「元素赋值」组件,只需要选择元素变量即可调用此元素,无需每个元素组件都选择元素。
选择目标元素后,点击其右侧的编辑按钮,即可进入元素编辑器界面。在此界面中,可进行修改元素、对比元素等操作,具体详情可查看 「元素探测」。
